Introdução

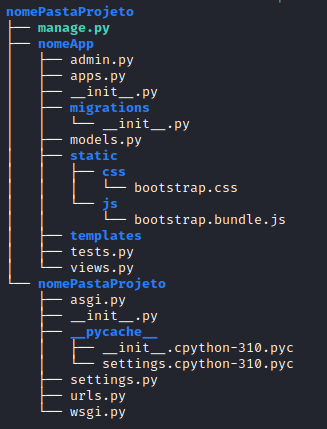
Bootstrap pode ser integrado via CDN (Diretamente do site oficial, via tags de inclusão), ou localmente no projeto (Baixando arquivos offline). Nesse caso, será integrado Bootstrap localmente em um projeto Django recém criado. No caso da imagem acima, foram removidos alguns arquivos do Boostrap nas pastas 'css' e 'js' para caber toda a estrutura do projeto na imagem.
Passo a passo
-
Criar projeto Django:
- Criar raíz pasta do projeto: django-admin startproject nomePastaProjeto
- Dentro da pasta raíz do projeto, criar aplicação: python3 manage.py startapp nomeApp
- Dentro da pasta da aplicação, criar 2 pastas: mkdir templates static
- Pasta 'templates' possuirá os templates html do projeto
- Pasta 'static' possuirá os "assets" do projeto (Boostrap, Fonts, Images, CSS, etc)
- Baixar zip Boostrap: Download
- Extrair zip e mover pastas extraídas (css e js) para a pasta 'static'
- No projeto Django, 'settings.py', adicionar referência: STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
- Nesse mesmo arquivo 'settings.py', modificar em TEMPLATES (Inserir conteúdo dentro dos colchetes): 'DIRS': [os.path.join((BASE_DIR), 'templates/')],
- No início de cada template html criado, colocar código: {% load static %}
- Dessa forma, todos os templates html que possuírem tal referência, incluirão os componentes da pasta 'static', incluindo Bootstrap
- Para referenciar arquivos específicos na pasta 'static', como imagens, ao invés de informar url estática, basta informar url da seguinte maneira (Nesse caso, referenciou-se pasta 'images' dentro da pasta 'static'): {% static 'images/nomeImg.jpg' %}
Integrar Boostrap:
Elaborado por Mateus Schwede
ubsocial.github.io